Polymer is to deliver speed and efficiency. Create your web component with new leaner core libraries. It is easy to create, fast and beautiful web component using Google Polymer.
According to Google Polymer website major new and updated features include:
Finally
Polymer: Transcends Beyond Web Development
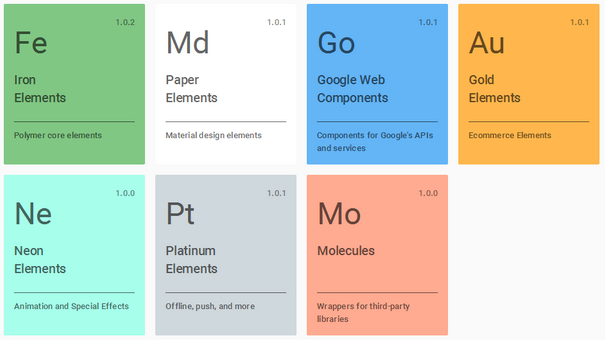
Polymer is not just about web development but transcends to the design elements. Polymer’s paper elements collection involves material design for the web. The core elements provide several unthemed elements to achieve material http://lifeandeating.blogspot.com /2015/04/30-best-mobile-app-ui-and-wireframe-development-tools.html" target="_blank">design app layouts and scrolling among other effects. Polymer aims to create a consistent user experience (UX) across a Web property from several Polymer elements.
Developers will be able to use per-built Polymer designs elements and themes. Ultimately, the goal is to eliminate modifying complex source code of web to align with design goals and troubleshooting complex bugs. Google Polymer is a step in the right direction.
According to Google Polymer website major new and updated features include:
- New, fast, and easy-to-use data binding system
- Custom CSS properties for element themes and style
- Fast and lightweight Shadow DOM shim for non-supporting browsers
- “Behaviors” mechanism for sharing behavior between elements
- Create production-ready elements using Polymer, to use in your app or share with other developers.
- Earlier we were using DOM for enabling shadow effect which was heavy to load, Polymer 1.0 replaces this with lightweight shim using new faster data-binding system.
Finally
Polymer: Transcends Beyond Web Development
Polymer is not just about web development but transcends to the design elements. Polymer’s paper elements collection involves material design for the web. The core elements provide several unthemed elements to achieve material http://lifeandeating.blogspot.com /2015/04/30-best-mobile-app-ui-and-wireframe-development-tools.html" target="_blank">design app layouts and scrolling among other effects. Polymer aims to create a consistent user experience (UX) across a Web property from several Polymer elements.
Developers will be able to use per-built Polymer designs elements and themes. Ultimately, the goal is to eliminate modifying complex source code of web to align with design goals and troubleshooting complex bugs. Google Polymer is a step in the right direction.





0 komentar:
Posting Komentar